
资讯中心
在后台添加新的产品/文章分类,如何在模板中显示产品列表/文章列表?如何调用分类?
调用分类需要修改sawn和js文件,下面以监控站为例,讲解如何调类。
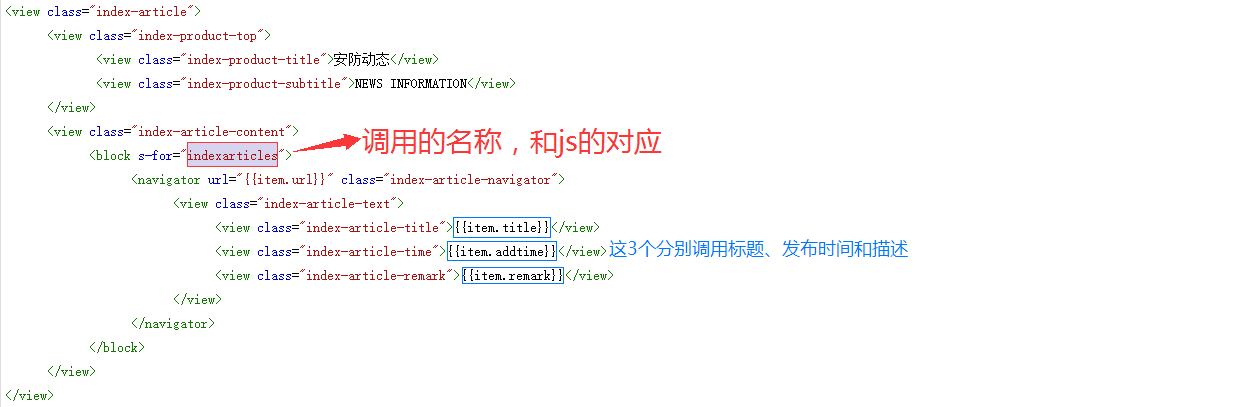
1、index.swan部分:

{{item.title}}:调用文章/产品标题
{{item.addtime}}:调用发布的时间
{{item.remark}}:调用文章/产品的描述
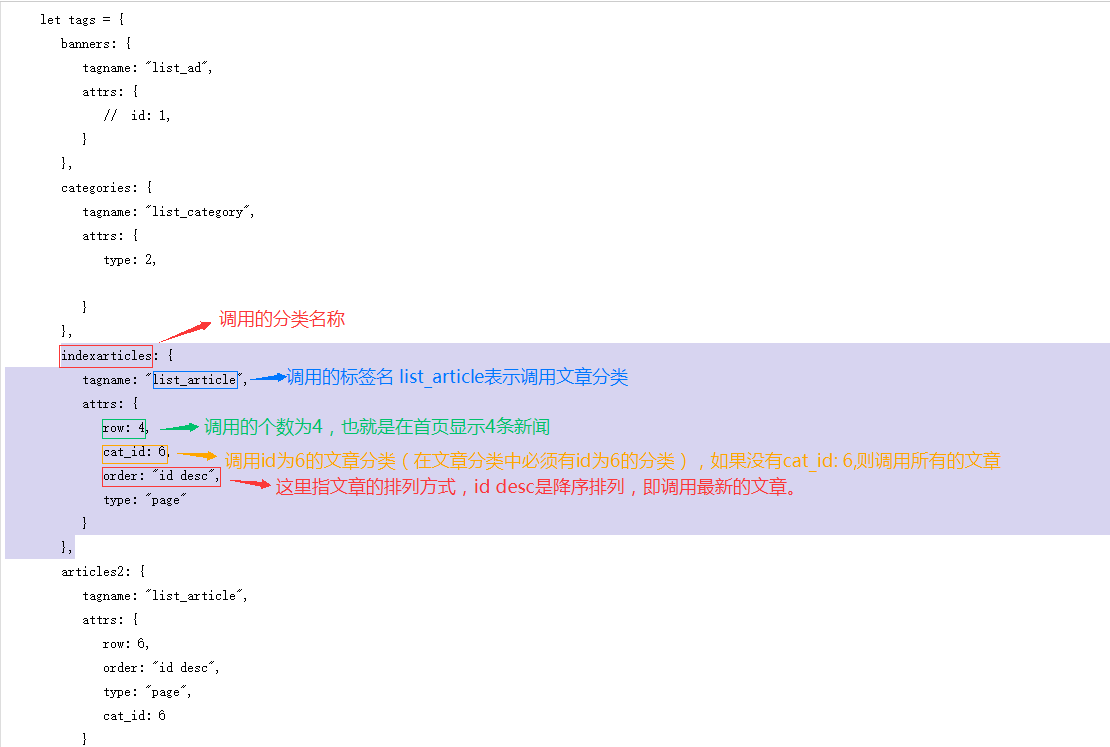
2、index.js部分:

let tags = {
indexarticles: {
tagname: "list_article",
attrs: {
row: 4,
order: "id desc",
cat_id: 6
}
},
}
其中, indexarticles:{}的所有内容必须包括在 let tags={ }的大括号内。
tagname: 这里调用标签名,list_article调用文章列表,list_product调用产品列表,list_category调用产品或文章分类;
attrs:{}:{}里的每一项表示表示该标签的属性,填写需要的属性即可。不需要的不用填,比如 list_ad调用幻灯片,幻灯片就没有cat_id等属性;
row:调用的数量;
order:文章或产品的排列方式,id desc表示先排列最新的、id asc表示先排列最旧的,id view表示先排列热门的,浏览最多的;
cat_id:分类,有文章分类也有产品分类,用在list_article或list_product;
id:id是list_category或list_ad标签的属性;